Bantuan:Tabel: Perbedaan antara revisi
k ringkas |
RaFaDa20631 (bicara | kontrib) k Moving from Category:Bantuan to Category:Bantuan Wikipedia using Cat-a-lot |
||
| (42 revisi perantara oleh 28 pengguna tidak ditampilkan) | |||
| Baris 1: | Baris 1: | ||
{{Templat:Bantuan:Bantuan/seri tab}}<!-- templat ini hanya digunakan untuk halaman Bantuan: , bukan Wikipedia:--> |
|||
Perangkat lunak [[MediaWiki]] yang digunakan oleh [[Wikipedia]] menyediakan fasilitas pembuatan '''tabel''' dengan dua cara: sintaks [[HTML]] atau sintaks tabel-wiki. Halaman ini akan menjelaskan sintaks wiki untuk pembuatan tabel sebagai metode yang lebih dianjurkan. |
|||
{{Templat:Bantuan:Bantuan/sidebar}}<!-- templat ini hanya digunakan untuk halaman Bantuan: , bukan Wikipedia:--> |
|||
<!--{{dablink|Untuk pengenalan dasar-dasarnya, lihat [[Bantuan:Tabel/Pengenalan tabel|Pengenalan tabel]].}}--> |
|||
Sebuah '''[[kontrol (informasi)|tabel]]''' adalah susunan baris dan kolom yang digunakan untuk mengatur dan menempatkan data. Perangkat lunak [[MediaWiki]] yang digunakan oleh [[Wikipedia]] menyediakan fasilitas pembuatan tabel dengan dua cara: sintaks [[HTML]] dan sintaks tabel-wiki (sintaks tabel-wiki lebih dianjurkan). Tabel dapat dikustomisasi dengan berbagai gaya dan reka. Dianjurkan memakai [[Bantuan:Daftar|daftar berkolom]] sebagai pertimbangan. |
|||
==Sintaks tabel-wiki== |
|||
== Menggunakan toolbar == |
|||
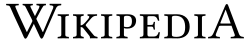
[[File:WikiEditor-advanced menu-en.png|frame|center|Bilah alat vektor – default]] |
|||
[[File:Toolbar2.PNG|frame|center|Bilah alat monobook]] |
|||
Klik [[File:Vector toolbar insert table button.png]] atau [[File:Button insert table.png]] (Tabel) pada [[Bantuan:Bilah alat penyunting|bilah alat penyunting]] untuk menambahkan tabel secara otomatis. Jika tombol "Tabel" belum ada pada bilah alat penyunting, ikuti [[mw:Customizing edit toolbar|panduan ini]] untuk menambahkannya. |
|||
Setelah diklik, akan muncul jendela "Masukkan tabel". Jika Anda langsung mengeklik tombol "Masukkan" pada jendela itu, akan muncul teks berikut ini: |
|||
<pre style="display: inline-block;"> |
|||
{| class="wikitable" |
|||
|- |
|||
! Teks judul !! Teks judul !! Teks judul |
|||
|- |
|||
| Teks sel || Teks sel || Teks sel |
|||
|- |
|||
| Teks sel || Teks sel || Teks sel |
|||
|- |
|||
| Teks sel || Teks sel || Teks sel |
|||
|} |
|||
</pre> |
|||
Kode tersebut akan menghasilkan tabel berikut: |
|||
{| class="wikitable" |
|||
|- |
|||
! Teks judul !! Teks judul !! Teks judul |
|||
|- |
|||
| Teks sel || Teks sel || Teks sel |
|||
|- |
|||
| Teks sel || Teks sel || Teks sel |
|||
|- |
|||
| Teks sel || Teks sel || Teks sel |
|||
|} |
|||
Teks yang disediakan ("Teks judul" dan "Teks sel") diganti dengan data yang ingin ditaruh pada tabel. |
|||
== Sintaks tabel-wiki == |
|||
Berikut ringkasan penggunaan sederhana/dasar sintaks wiki untuk membuat tabel: |
Berikut ringkasan penggunaan sederhana/dasar sintaks wiki untuk membuat tabel: |
||
| Baris 15: | Baris 54: | ||
Parameter tabel yang dapat digunakan pada tabel-wiki sama dengan HTML ([http://www.w3.org/TR/html401/struct/tables.html#edef-TABLE]) dan diberikan setelah markah yang sesuai. |
Parameter tabel yang dapat digunakan pada tabel-wiki sama dengan HTML ([http://www.w3.org/TR/html401/struct/tables.html#edef-TABLE]) dan diberikan setelah markah yang sesuai. |
||
* Parameter untuk tabel secara keseluruhan, diberikan setelah '''<nowiki>{|</nowiki>'''.<br/>Contoh: <nowiki>{| cellpadding="2" width="100%"</nowiki>. |
* Parameter untuk tabel secara keseluruhan, diberikan setelah '''<nowiki>{|</nowiki>'''.<br />Contoh: <nowiki>{| cellpadding="2" width="100%"</nowiki>. |
||
* Parameter untuk baris, diberikan setelah '''<nowiki>|-</nowiki>'''.<br/>Contoh: <nowiki>|- valign="top"</nowiki>. |
* Parameter untuk baris, diberikan setelah '''<nowiki>|-</nowiki>'''.<br />Contoh: <nowiki>|- valign="top"</nowiki>. |
||
* Parameter untuk judul kolom atau kolom data diberikan setelah '''!''' atau '''|''' dan dibatasi dengan isi kolom dengan '''|'''.<br/>Contoh: <nowiki>| align="center" | Isi data</nowiki>. |
* Parameter untuk judul kolom atau kolom data diberikan setelah '''!''' atau '''|''' dan dibatasi dengan isi kolom dengan '''|'''.<br />Contoh: <nowiki>| align="center" | Isi data</nowiki>. |
||
<!-- |
|||
== Basic table markup summary == |
|||
{{See also|Help:Basic table markup}} |
|||
{| class="wikitable" style="width:100%" |
|||
| style="padding: 10px;"| <big><nowiki>{|</nowiki></big> |
|||
! style="padding: 5px;"| |
|||
Table start |
|||
| ''Required''. |
|||
|- |
|||
| style="padding: 10px;"| <big><nowiki>|+</nowiki></big> |
|||
! style="padding: 5px;" | |
|||
Table caption |
|||
| ''Optional''. |
|||
Only between table start and first table row. |
|||
|- |
|||
| style="padding: 10px;"| <big><nowiki>|-</nowiki></big> |
|||
! style="padding: 5px;" | |
|||
Table row |
|||
| ''Optional''. |
|||
Can be omitted before the first row and/or after the last row. |
|||
|- |
|||
| style="padding: 10px;"| <big><nowiki>!</nowiki></big> |
|||
! style="padding: 5px;" | |
|||
Table header cell |
|||
| ''Optional''. |
|||
Consecutive table header cells may be added on same line separated by double marks (<code>!!</code>); or start on new lines, each with its own single mark (<code>!</code>). |
|||
|- |
|||
| style="padding: 10px;"| <big><nowiki>|</nowiki></big> |
|||
! style="padding: 5px;" | |
|||
Table data cell |
|||
| ''Optional''. |
|||
Consecutive table data cells may be added on same line separated by double marks (<code><nowiki>||</nowiki></code>) or start on new lines, each with its own single mark (<code><nowiki>|</nowiki></code>). This mark is also used to separate [[HTML attribute]]s from cell and caption contents. |
|||
|- |
|||
| style="padding: 10px;"| <big><nowiki>|}</nowiki></big> |
|||
! style="padding: 5px;" | |
|||
Table end |
|||
| ''Required''. |
|||
|} |
|||
*The above marks must ''start on a new line'', except the double marks (<code>||</code> and <code>!!</code>) for optionally adding consecutive cells to a single line. |
|||
*''Blank spaces'' at the beginning of a line are ignored. |
|||
*''Content'' may either follow its cell mark on the same line (after any optional HTML attributes); or on lines below the cell mark. Content that uses wiki markup that itself needs to start on a new line, such as with lists, headings, or nested tables, must be on its own new line. |
|||
*To insert a ''pipe character'' (<code>|</code>) into a table caption or cell, use the <code><nowiki>|</nowiki></code> escaping markup. |
|||
==Contoh== |
|||
--> |
|||
== Contoh == |
|||
===Tabel sederhana=== |
=== Tabel sederhana === |
||
<pre> |
<pre> |
||
| Baris 65: | Baris 150: | ||
|} |
|} |
||
===Penggabungan kolom=== |
=== Penggabungan kolom === |
||
<pre> |
<pre> |
||
| Baris 81: | Baris 166: | ||
Akan memberikan hasil yang sama dengan contoh sebelumnya. |
Akan memberikan hasil yang sama dengan contoh sebelumnya. |
||
===Parameter=== |
=== Parameter === |
||
<pre> |
<pre> |
||
| Baris 105: | Baris 190: | ||
|} |
|} |
||
== |
=== Warna === |
||
''Class'' prettytable adalah sebuah ''tableclass'' yang didefinisikan di Wikipedia. Dengan memakai class ini, tabel akan ditambahkan garis horisontal dan vertikal serta warna latar belakang abu-abu. |
|||
<blockquote style="background: white; border: 1px solid rgb(153, 153, 153); padding: 1em;"><pre><nowiki> |
|||
{| |
|||
| style="background:red; color:white" | abc |
|||
| def |
|||
| bgcolor="red" | <span style="color:white"> ghi </span> |
|||
| jkl |
|||
|} |
|||
</nowiki></pre></blockquote> |
|||
Akan menghasilkan tabel: |
|||
<blockquote style="background: white; border: 1px solid rgb(153, 153, 153); padding: 1em;"> |
|||
{| |
|||
| style="background:red; color:white" | abc |
|||
| def |
|||
| bgcolor="red" | <span style="color:white"> ghi </span> |
|||
| jkl |
|||
|} |
|||
</blockquote> |
|||
'''Catatan:''' Kode untuk "<code>bgcolor</code>" dapat dilihat di [http://www.w3.org/TR/html4/present/graphics.html#h-15.1.1 situs W3 bagian ''deprecated'']. |
|||
Sebagaimana parameter lain, warna dapat ditentukan untuk seluruh baris atau seluruh tabel; parameter untuk baris lebih diutamakan daripada nilai untuk seluruh tabel, dan parameter untuk sel lebih utama daripada untuk baris: |
|||
<blockquote style="background: white; border: 1px solid rgb(153, 153, 153); padding: 1em;"><pre><nowiki> |
|||
{| style="background:yellow; color:green" |
|||
|- |
|||
| abc || def || ghi |
|||
|- style="background:red; color:white" |
|||
| jkl || mno || pqr |
|||
|- |
|||
| stu || style="background:silver" | vwx || yz |
|||
|} |
|||
</nowiki></pre></blockquote> |
|||
Akan menghasilkan tabel: |
|||
<blockquote style="background: white; border: 1px solid rgb(153, 153, 153); padding: 1em;"> |
|||
{| style="background:yellow; color:green" |
|||
|- |
|||
| abc || def || ghi |
|||
|- style="background:red; color:white" |
|||
| jkl || mno || pqr |
|||
|- |
|||
| stu || style="background:silver" | vwx || yz |
|||
|} |
|||
</blockquote> |
|||
== Prettytable == |
|||
''Class'' wikitable adalah sebuah ''tableclass'' yang didefinisikan di Wikipedia. Dengan memakai class ini, tabel akan ditambahkan garis horisontal dan vertikal serta warna latar belakang abu-abu. |
|||
{| cellpadding="4" cellspacing="4" |
{| cellpadding="4" cellspacing="4" |
||
||Standar||Hasil||Dengan Prettytable||Hasil |
||Standar||Hasil||Dengan Prettytable||Hasil |
||
| Baris 150: | Baris 284: | ||
|valign="top"| |
|valign="top"| |
||
<pre> |
<pre> |
||
{| class= |
{| class=wikitable |
||
|- |
|- |
||
!No. |
!No. |
||
| Baris 169: | Baris 303: | ||
</pre> |
</pre> |
||
|valign="top"| |
|valign="top"| |
||
{| class=" |
{| class="wikitable" |
||
|- |
|- |
||
!No. |
!No. |
||
| Baris 188: | Baris 322: | ||
|} |
|} |
||
== Lihat pula == |
|||
Untuk class "tabelcantik" sebagai pengembangan dari "prettytable", lihat [[:Bantuan:Tabelcantik]]. Class "tabelcantik" secara otomatis menambahkan warna selang-seling setiap pergantian baris. |
|||
==Lihat pula== |
|||
* [[Bantuan:Halaman multikolom]] |
* [[Bantuan:Halaman multikolom]] |
||
* [[Bantuan:Memperbaiki pranala sunting yang bertumpuk]] |
* [[Bantuan:Memperbaiki pranala sunting yang bertumpuk]] |
||
* [[m:Help:Table]] |
* [[m:Help:Table]] |
||
* [[Bantuan:Tabelcantik]] |
|||
==Pranala luar== |
== Pranala luar == |
||
* {{en}} [http://area23.brightbyte.de/csv2wp.php csv2wp, konvertor CSV ke tabel wiki] |
* {{en}} [http://area23.brightbyte.de/csv2wp.php csv2wp, konvertor CSV ke tabel wiki] |
||
| Baris 204: | Baris 335: | ||
* {{en}} [http://diberri.dyndns.org/html2wiki.html Konvertor tabel HTML ke tabel wiki di diberri.dyndns.org] |
* {{en}} [http://diberri.dyndns.org/html2wiki.html Konvertor tabel HTML ke tabel wiki di diberri.dyndns.org] |
||
* {{de}} [[:de:Wikipedia:Helferlein/EXCEL Tabellenumwandlung|VBA-Macro untuk EXCEL tableconversion]] |
* {{de}} [[:de:Wikipedia:Helferlein/EXCEL Tabellenumwandlung|VBA-Macro untuk EXCEL tableconversion]] |
||
{{Navbox Gabungan Pedoman WBI}} |
|||
{{bantuan-stub}} |
{{bantuan-stub}} |
||
[[Kategori:Bantuan Wikipedia|Tabel]] |
|||
[[ru:Википедия:Оформление таблиц]]__PAKSADAFTARISI____DISAMBIG__ |
|||
[[Kategori:Bantuan|{{PAGENAME}}]] |
|||
Revisi terkini sejak 26 Oktober 2023 15.25
| Bagian dari seri tentang |
| Halaman Bantuan Wikipedia Bahasa Indonesia |
|---|
 |
Sebuah tabel adalah susunan baris dan kolom yang digunakan untuk mengatur dan menempatkan data. Perangkat lunak MediaWiki yang digunakan oleh Wikipedia menyediakan fasilitas pembuatan tabel dengan dua cara: sintaks HTML dan sintaks tabel-wiki (sintaks tabel-wiki lebih dianjurkan). Tabel dapat dikustomisasi dengan berbagai gaya dan reka. Dianjurkan memakai daftar berkolom sebagai pertimbangan.
Menggunakan toolbar

Klik ![]() atau
atau ![]() (Tabel) pada bilah alat penyunting untuk menambahkan tabel secara otomatis. Jika tombol "Tabel" belum ada pada bilah alat penyunting, ikuti panduan ini untuk menambahkannya.
(Tabel) pada bilah alat penyunting untuk menambahkan tabel secara otomatis. Jika tombol "Tabel" belum ada pada bilah alat penyunting, ikuti panduan ini untuk menambahkannya.
Setelah diklik, akan muncul jendela "Masukkan tabel". Jika Anda langsung mengeklik tombol "Masukkan" pada jendela itu, akan muncul teks berikut ini:
{| class="wikitable"
|-
! Teks judul !! Teks judul !! Teks judul
|-
| Teks sel || Teks sel || Teks sel
|-
| Teks sel || Teks sel || Teks sel
|-
| Teks sel || Teks sel || Teks sel
|}
Kode tersebut akan menghasilkan tabel berikut:
| Teks judul | Teks judul | Teks judul |
|---|---|---|
| Teks sel | Teks sel | Teks sel |
| Teks sel | Teks sel | Teks sel |
| Teks sel | Teks sel | Teks sel |
Teks yang disediakan ("Teks judul" dan "Teks sel") diganti dengan data yang ingin ditaruh pada tabel.
Sintaks tabel-wiki
Berikut ringkasan penggunaan sederhana/dasar sintaks wiki untuk membuat tabel:
- Tabel dimulai dengan {| dan diakhiri dengan |}.
- Judul tabel ditandai dengan satu baris baru yang berbentuk |+ judul tabel.
- Baris baru ditandai dengan baris baru yang diawali |-.
- Judul kolom ditandai dengan baris baru yang berbentuk ! judul kolom.
- Kolom data ditandai dengan baris baru yang berbentuk | isi kolom.
Setiap jenis elemen di atas harus berada pada baris sendiri. Untuk penyederhanaan, kolom data maupun judul kolom dapat digabungkan menjadi satu baris dengan memberikan markah !! atau ||.
Parameter tabel yang dapat digunakan pada tabel-wiki sama dengan HTML ([1]) dan diberikan setelah markah yang sesuai.
- Parameter untuk tabel secara keseluruhan, diberikan setelah {|.
Contoh: {| cellpadding="2" width="100%". - Parameter untuk baris, diberikan setelah |-.
Contoh: |- valign="top". - Parameter untuk judul kolom atau kolom data diberikan setelah ! atau | dan dibatasi dengan isi kolom dengan |.
Contoh: | align="center" | Isi data.
Contoh
Tabel sederhana
{|
|+ Daftar presiden Indonesia
|-
! No
! Nama
! Dari
! Sampai
|-
| 1
| Soekarno
| 1945
| 1967
|-
| 2
| Soeharto
| 1967
| 1998
|}
Akan menghasilkan tampilan:
| No | Nama | Dari | Sampai |
|---|---|---|---|
| 1 | Soekarno | 1945 | 1967 |
| 2 | Soeharto | 1967 | 1998 |
Penggabungan kolom
{|
|+ Daftar presiden Indonesia
|-
! No !! Nama !! Dari !! Sampai
|-
| 1 || Soekarno || 1945 || 1967
|-
| 2 || Soeharto || 1967 || 1998
|}
Akan memberikan hasil yang sama dengan contoh sebelumnya.
Parameter
{| cellpadding="2" cellspacing="1"
|- bgcolor="lightgrey"
! align="center" | No !! bgcolor="#ff0" | Nama !! Dari !! Sampai
|-
| align="right" | 1 || Soekarno || 1945 || 1967
|-
| align="right" | 2 || Soeharto || 1967 || style="color: red;" | 1998
|}
Akan menghasilkan tabel:
| No | Nama | Dari | Sampai |
|---|---|---|---|
| 1 | Soekarno | 1945 | 1967 |
| 2 | Soeharto | 1967 | 1998 |
Warna
{|
| style="background:red; color:white" | abc
| def
| bgcolor="red" | <span style="color:white"> ghi </span>
| jkl
|}
Akan menghasilkan tabel:
abc def ghi jkl
Catatan: Kode untuk "bgcolor" dapat dilihat di situs W3 bagian deprecated.
Sebagaimana parameter lain, warna dapat ditentukan untuk seluruh baris atau seluruh tabel; parameter untuk baris lebih diutamakan daripada nilai untuk seluruh tabel, dan parameter untuk sel lebih utama daripada untuk baris:
{| style="background:yellow; color:green"
|-
| abc || def || ghi
|- style="background:red; color:white"
| jkl || mno || pqr
|-
| stu || style="background:silver" | vwx || yz
|}
Akan menghasilkan tabel:
abc def ghi jkl mno pqr stu vwx yz
Prettytable
Class wikitable adalah sebuah tableclass yang didefinisikan di Wikipedia. Dengan memakai class ini, tabel akan ditambahkan garis horisontal dan vertikal serta warna latar belakang abu-abu.
| Standar | Hasil | Dengan Prettytable | Hasil | ||||||||||||||||||||||||||||
{|
|-
!No.
!Keterangan
|-
||1.||Satu
|-
||2.||Dua
|-
||3.||Tiga
|-
||4.||Empat
|-
||5.||Lima
|-
||6.||Enam
|}
|
|
{| class=wikitable
|-
!No.
!Keterangan
|-
||1.||Satu
|-
||2.||Dua
|-
||3.||Tiga
|-
||4.||Empat
|-
||5.||Lima
|-
||6.||Enam
|}
|
|
Lihat pula
Pranala luar
- (Inggris) csv2wp, konvertor CSV ke tabel wiki
- (Inggris) Konvertor tabel HTML ke tabel wiki di cnic.org
- (Inggris) Konvertor tabel HTML ke tabel wiki di wackyboy.com
- (Inggris) Konvertor tabel HTML ke tabel wiki di uni-bonn.de
- (Inggris) Konvertor tabel HTML ke tabel wiki di diberri.dyndns.org
- (Jerman) VBA-Macro untuk EXCEL tableconversion